MISSION
Carla is a Gestalt Counsellor ready to launch her website to establish her online presence. The website needs to contain a description of her consulting services, a personal blog, an event page, and a contact page.
CASE STUDY
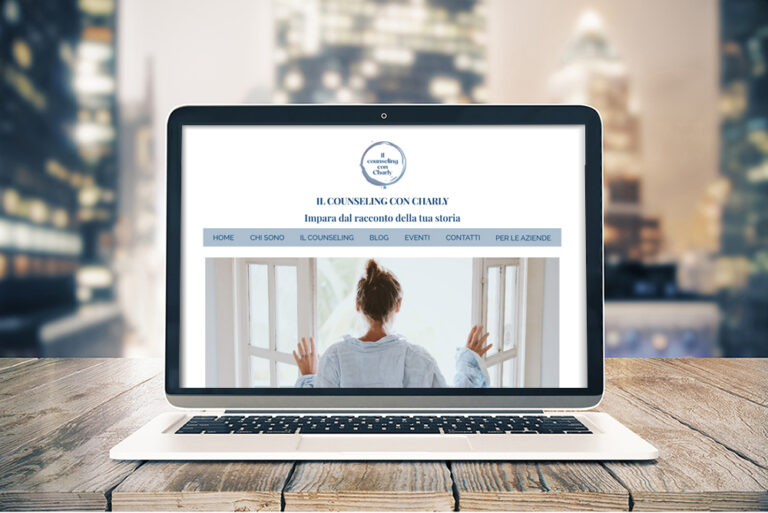
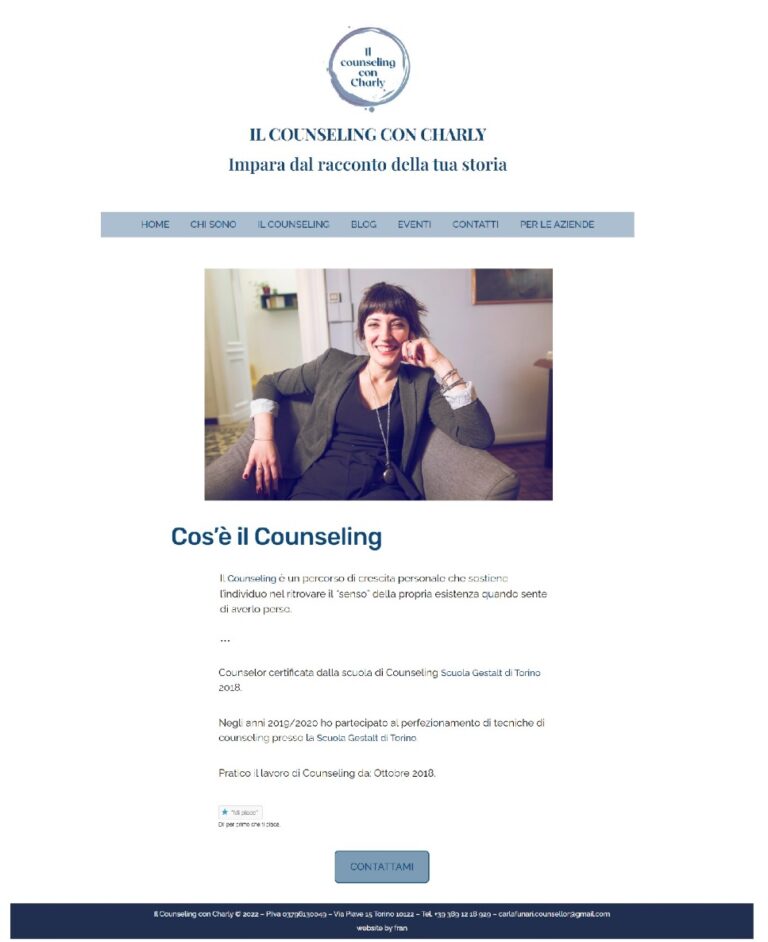
The main concept for this website is to provide all the information about the client’s work ideally on a landing page which is also the homepage. It needs to clearly show which services are offered and provide insight into counselling, helping visitors make an informed decision when contacting her.
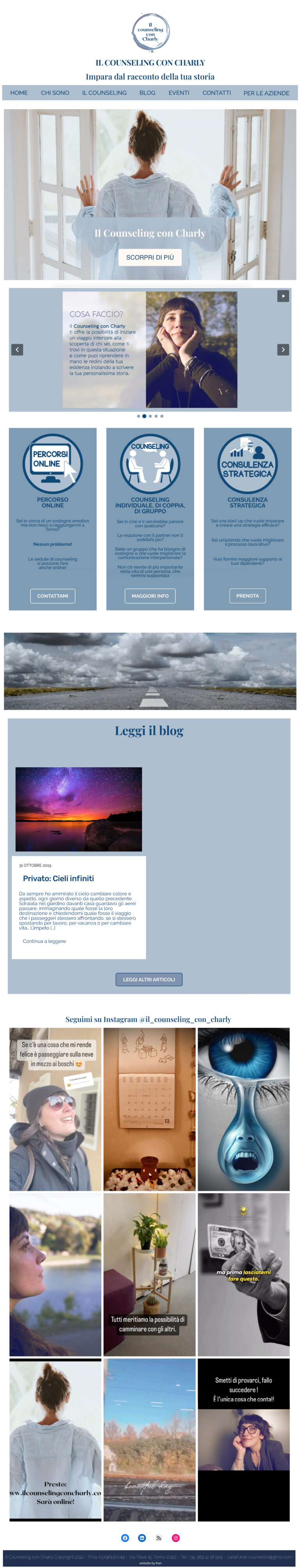
The brief with the client was helpful since she already had created a vision board, choosing the colour palette and fonts. Her objective was to display all the necessary information for easy navigation between the section of the website, on the homepage; the logo, navigation bar, hero image, a slideshow, three link-boxes briefly describing her services, plus the links to her blog, and social media.
My work
Based on the existing blog on WordPress, she upgraded her subscription to the Basic version to add content using the Beta Editor.
My main job was to place all the requested elements while focusing on the overall appearance. To achieve this, I used HTML and primarily CSS, overriding the basic commands of the editor for a more polished result but not too much to allow her to continue uploading content with ease.


At first, I created a basic layout ready to be used on every page of the website, by designing the header, the main navigation menu, and the footer in CSS.
Creating a template helps the client when she wants to update content or create new pages, which is an important factor in making her independent while working on her website.

The Beta Editor of WordPress allows only minimal changes to the attributes, which limits the ability to apply specific styling and achieve a personal look. One of the key advantages of choosing WordPress as an editor is its ability to empower the client to upload content independently. By using CSS, I was able to bypass many design limitations, ensuring the client could create and upload content freely without risking alterations to the overall design she had approved.
I have suggested the client to evaluate adding a plugin to increase editing abilities for future adjustments.

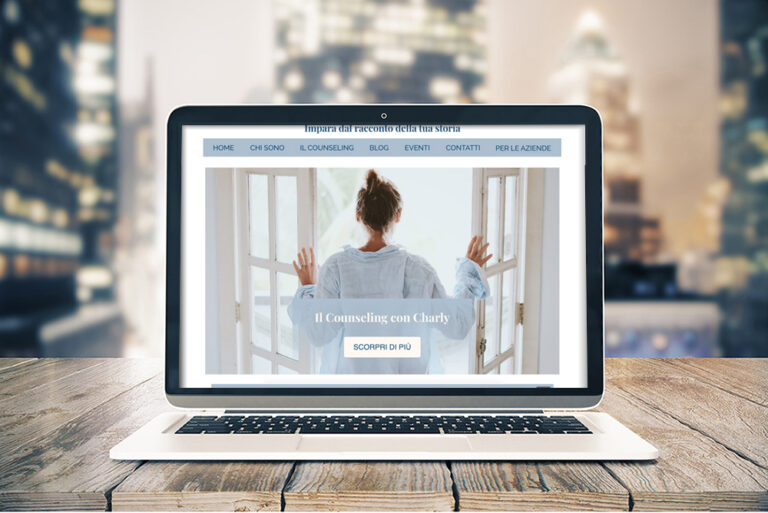
Inside the Hero Image, I placed a customized button to allow a direct call to action, redirecting to the Contact Page. This is for those who need to connect directly with the client and, for some reason, do not want or need to navigate the entire homepage to find what they are looking for.
A button in the Hero Image allows the consumer to take action even when unsure of what service is needed. Although scrolling through the page makes it possible to make an informed decision on which request is better suited for the user, this additional interaction is placed to avoid losing leads and is more user friendly.

In the slideshow, the visitor can interact and pause the flow of the images, adjusting to the User Experience.
As a choice, the pictures are not linked to any content. They are meant to act as a summary for the website’s content as oppose to the lower engagement by the occasional guest.

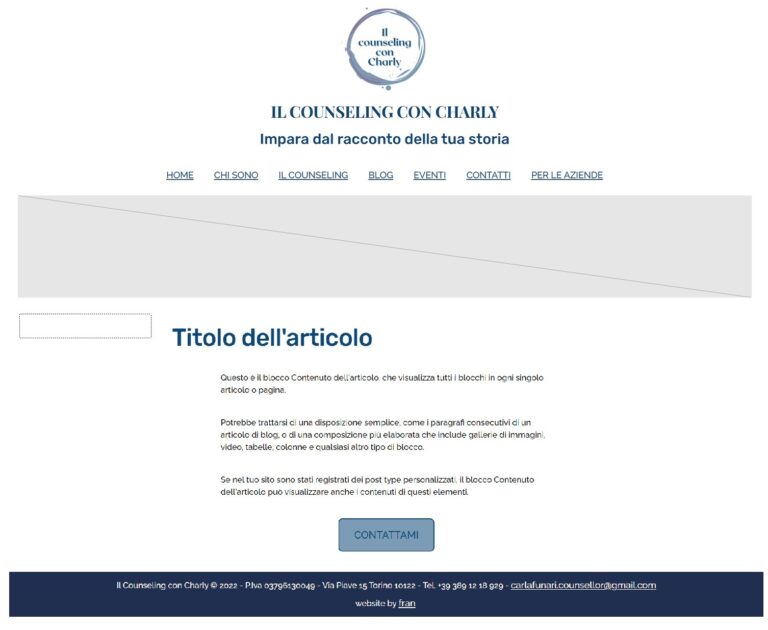
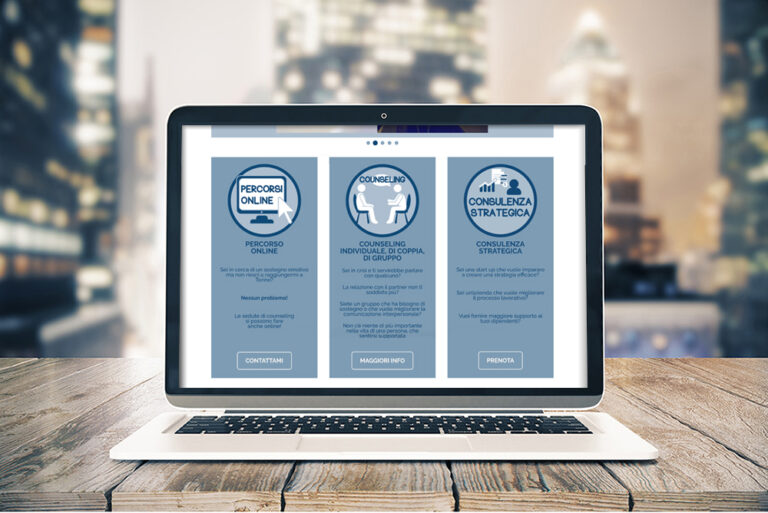
For the following section, all the information given by the client needed to respect a common style. I created the icons and divided the three elements as requested, styling the size, interaction, and responsiveness of the boxes with CSS.
Through this, the visitor gains a better understanding of the services offered and can use a specific button to make contact. As suggested by the main menu, each activity has its own page with an in-depth description. Strategic Call to Action buttons on the homepage create easy access for the viewer while interacting with the site.

As per the briefing with the client, we decided to create an additional area, divided by an evocative image, with the purpose of fostering a deeper connection with the user.
Due to the widespread use of social media as a link between customers and suppliers in every sector, when working in social services, consulting, and coaching, it is crucial to place a human element behind a consultation.
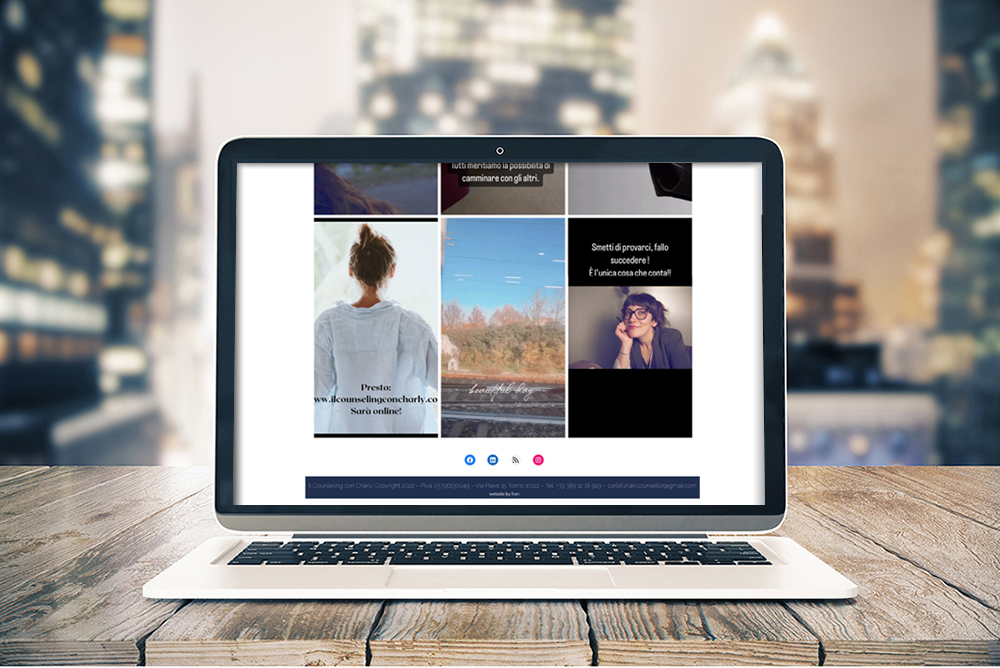
The bottom area of the homepage hosts a direct link to the blog, a showcase of the latest Instagram posts, and a link to the client’s social media pages.

IMPACT
The objective of the webpage is to establish an online presence for the client, help users find a counsellor through Google searches, provide information about the subject, and generate leads.
To achieve better results in search engines, SEO and Google Insights have been implemented.
The client is satisfied with the design of her website. Moreover, the implemented CSS does not interfere with the functions of the Beta Editor, allowing her to enjoy a professional result despite the basic plan offered by WordPress.